Neste artigo, você irá aprender a fazer Diagramas Mermaid usando os Quick Commands, um recurso da StackSpot AI. Por meio da automação e dos comandos rápidos, você terá acesso a uma solução mais integrada e eficiente. Acompanhe o tutorial a seguir.
StackSpot AI Extension
A StackSpot AI Extension é um assistente de desenvolvimento generativo e hipercontextualizado que disponibiliza uma extensão para IDEs projetada para aprimorar a qualidade do seu código, permitindo que você simplifique seus fluxos de trabalho e aumente significativamente a eficiência.
O que são Quick Commands?
Os Quick Commands da StackSpot são atalhos na IDE que permitem aplicar automaticamente prompts predefinidos a trechos de código.
Você pode configurar esses prompts em uma plataforma online, usando engenharia de prompt, e também integrar os resultados dos comandos com APIs online. Isso facilita muito a realização de tarefas repetitivas e complexas, poupando tempo e esforço.
O Plugin se integra perfeitamente com as IDEs IntelliJ, PyCharm e VSCode. Vale ressaltar que não há diferença significativa entre os Plugins para essas IDEs, o que significa que é possível aproveitar todos os recursos dos Quick Commands da mesma maneira, independentemente de qual IDE você esteja usando. Isso proporciona uma experiência consistente e muito prática.
O que são Diagramas Mermaid?
É uma forma de criar fluxogramas em formato de Markdown, o que pode deixar sua documentação e readme.md mais interessante e explicativa para quem vai ler. Você pode obter mais informações sobre o que são os Diagramas Mermaid no site oficial.
Tutorial de Quick Command e Diagramas Mermaid
Passo 1
Para começar, é preciso criar um novo Quick Command, que contém um prompt predefinido, que será capaz de ler o código selecionado e automatizar a construção do diagrama de fluxo em uma saída em Markdown.
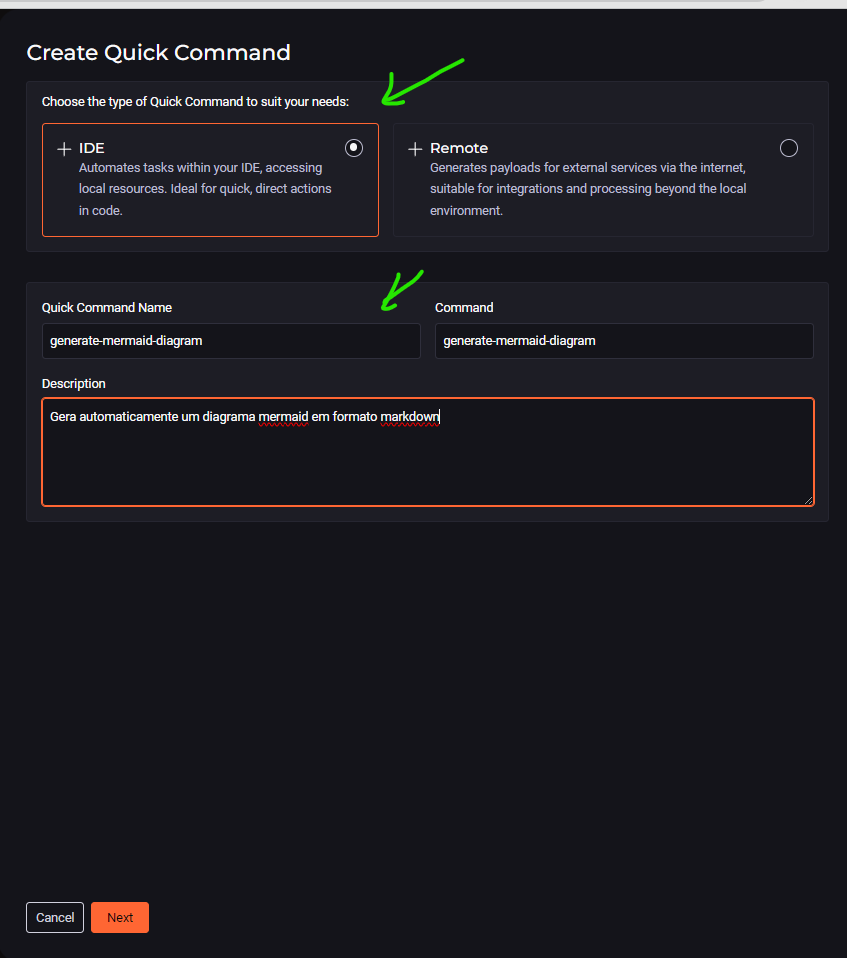
Primeiramente, acesse o site da StackSpot IA. Então, dentro da seção de Quick Commands, crie o novo Quick Command:
Selecione a opção IDE, já que, afinal, queremos que esse Quick Command seja integrado ao nosso Intellij. Preencha as informações básicas da descrição.

Passo 2
No próximo passo, você tem a opção de criar a partir de um modelo em branco ou usar um modelo previamente configurado com um “Hello World” genérico. Vamos selecionar essa última opção, onde é possível visualizar o painel que está organizado como um editor de fluxo.
Os editores de fluxo permitem que as pessoas usuárias criem lógicas ou processos conectando blocos ou componentes visuais, cada um representando uma ação ou evento. Os blocos são arrastados para o painel e conectados, criando um fluxo que define o comportamento ou a sequência de operações desejadas.
Passo 4
O menu lateral à esquerda contém os dois blocos principais com os quais podemos trabalhar: Prompt e Web Request.
- A opção prompt permite trabalharmos com engenharia de prompt, tanto é possível receber um contexto para esse prompt, como também propagar o resultado textual desse prompt para outros.
- Já a opção web request permite a integração com APIs externas, uma ferramenta poderosa que podemos explorar em um próximo artigo.
Ainda nessa tela, podemos ver a composição básica de um Quick Command: uma entrada, sinalizada pelo bloco Start, o processamento (aqui sinalizado pelo bloco central que se trata de um prompt) e a saída (composta pelo bloco finish).
Partindo disso, podemos editar o bloco central com o comportamento que desejamos que nossa IA tenha a partir do texto dado. Agora é usar engenharia de prompt para criar um texto que diga para a inteligência artificial o que você deseja da forma mais descritiva possível. Por exemplo, confira o seguinte prompt:
Crie um diagrama de fluxo com Mermaid com o código selecionado.
Coloque em um formato Markdown.
Deixe em negrito as variáveis,
Dê ênfase aos fluxos de tomada de decisão.
deixe comentários descrevendo um resumo do fluxo.
{{selected_code}}Note que no fim temos {{selected_code}}, essa é a forma de dizer que o comando acima se aplica ao código que será selecionado na IDE.
Passo 5
Por último, vamos editar o bloco final, prestando atenção na seleção da resposta que será enviada pelo bloco de processamento. No painel, a resposta assume o formato { { nome-do-bloco.answer}} .
Selecione a opção “chat”, indicada na primeira caixa de opção, que determina a forma como o Quick Command irá interagir com o código selecionado. Dentre as opções, podemos inserir o código gerado pela IA diretamente no código analisado ou enviar a resposta no chat, que será nossa opção.
Feito isso, agora podemos finalizar o Quick Command, ou testar o resultado diretamente no nosso painel.
Passo 6
Agora é salvar e testar esse Quick Command que acabamos de criar. A StackSpot AI disponibiliza um painel onde é possível colar qualquer bloco de código (independente da linguagem) que será usado como input para o prompt.
Vamos fazer um primeiro teste com um código genérico em Java que contém um fluxo simples de decisão e que irá ajudar a compreendermos se o Diagrama Mermaid gerado realmente condiz com nosso código:
Já podemos ver o resultado executando o fluxo e clicando no bloco ´Finish´(Finalizar). E para o primeiro teste, confira a saída:
Passo 7
Agora, precisamos validar se o diagrama gerado realmente corresponde ao comportamento correto do nosso código. Para isso, vamos usar o live editor do Mermaid disponível no site.
Como o resultado foi formatado em Markdown, precisamos apenas do bloco que aparece logo após o código chave “`mermaid, que informa ao Markdown para interpretar o texto seguinte como um diagrama. Portanto, será:
graph TD
8 A[Início] --> B[**value** = 10]
9 B --> C{**value** > 0?}
10 C -- Sim --> D[Imprime "O valor é positivo."]
11 C -- Não --> E{**value** < 0?}
12 E -- Sim --> F[Imprime "O valor é negativo."]
13 E -- Não --> G[Imprime "O valor é zero."]
14 D --> H[Fim]
15 F --> H
16 G --> HE colando esse texto no live editor do Mermaid, teremos o seguinte resultado:
Parece que algo deu errado!
Tratando erros e refinando respostas com Engenharia de Prompts
Nada nesse mundo é perfeito e, ao que parece, a IA adicionou caracteres que não são permitidos pelo Mermaid. Para resolver isso, precisamos trabalhar melhor a engenharia de prompt.
Dentro da plataforma, é possível linkar o resultado de um prompt a outro processamento, assim podemos criar uma cadeia de processos para chegar ao melhor resultado esperado.
Nesse exemplo, o primeiro prompt gerou sim o diagrama conforme o esperado, porém houve a inserção de caracteres que não são processados pelo Mermaid. Confira como podemos resolver esse problema: volte ao painel do Quick Command e adicione mais detalhes a IA para que ela não use esses caracteres:
Crie um diagrama de fluxo com Mermaid com o código selecionado.
Coloque em um formato Markdown.
Deixe em negrito as variáveis,
Dê ênfase aos fluxos de tomada de decisão.
deixe comentários descrevendo um resumo do fluxo.
- Atenção! não use dentro das descrições caracteres como (){} [] esses caracteres não são permitidos.
{{selected_code}}E, para ter certeza, adicione mais um comando personalizado para formatar corretamente a saída:
Ao testar novamente, temos um diagrama sem erros:
Exemplo Prático em Java com o plugin para a IDE IntelliJ
Agora que finalizamos a configuração, podemos testar o Quick Command diretamente na IDE. Para este exemplo, foi criada uma classe Java que simula o processo de emissão e processamento de pedidos.
Todo o código foi concentrado em uma única classe para facilitar a visualização e o uso do Quick Command. No final do artigo, você encontrará os links para o repositório com o código completo, incluindo os diagramas gerados.
E esse foi o resultado final:
Estamos utilizando o plugin Mermaid da JetBrains para visualizar o Readme na IDE.
Conclusão
Antes de conhecer os Quick Commands da StackSpot AI, eu realizava essas tarefas manualmente ou com scripts personalizados. A diferença ao usar a ferramenta é notável: a automação e a facilidade de configuração dos Quick Commands superam em muito as abordagens anteriores, proporcionando uma solução mais integrada e eficiente.
Em resumo, a funcionalidade de Quick Commands da StackSpot representa um grande avanço na automação de tarefas de desenvolvimento em IDEs como IntelliJ, PyCharm e VSCode. Com a capacidade de aplicar prompts configuráveis e integrar resultados com APIs online, essa ferramenta não só aumenta minha produtividade, como também garante resultados precisos e consistentes.